Customizing the Ticket Page
Not every service organization is setup the same way, so it doesn’t make sense to have every ticketing page look the same either. In this tutorial, we’ll show you how you can customize the look and feel of your tickets page to fit the needs of your processes.
Ticket Views
The Ticket page has multiple configuration options to have the data that you need for your Tickets readily available based on each user’s requirements when interacting with Tickets.

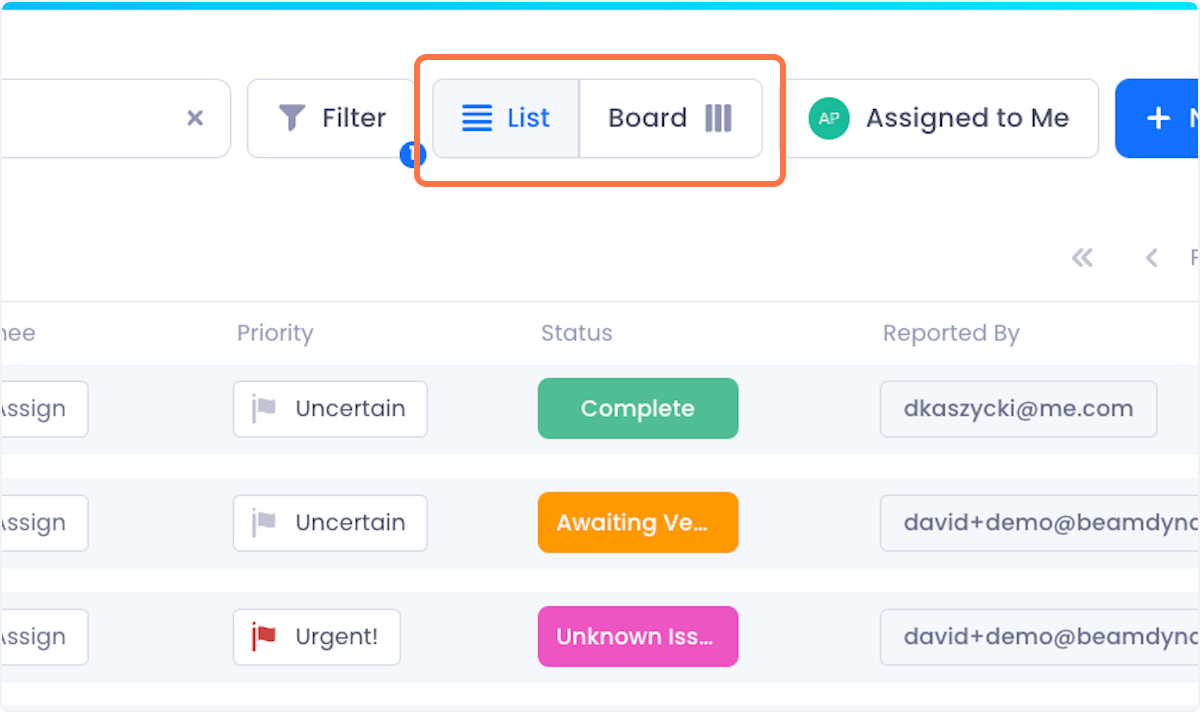
Depending on the view options (List or Board) that you select, different view customization options are available. Let’s start with the List view.
List view customization options
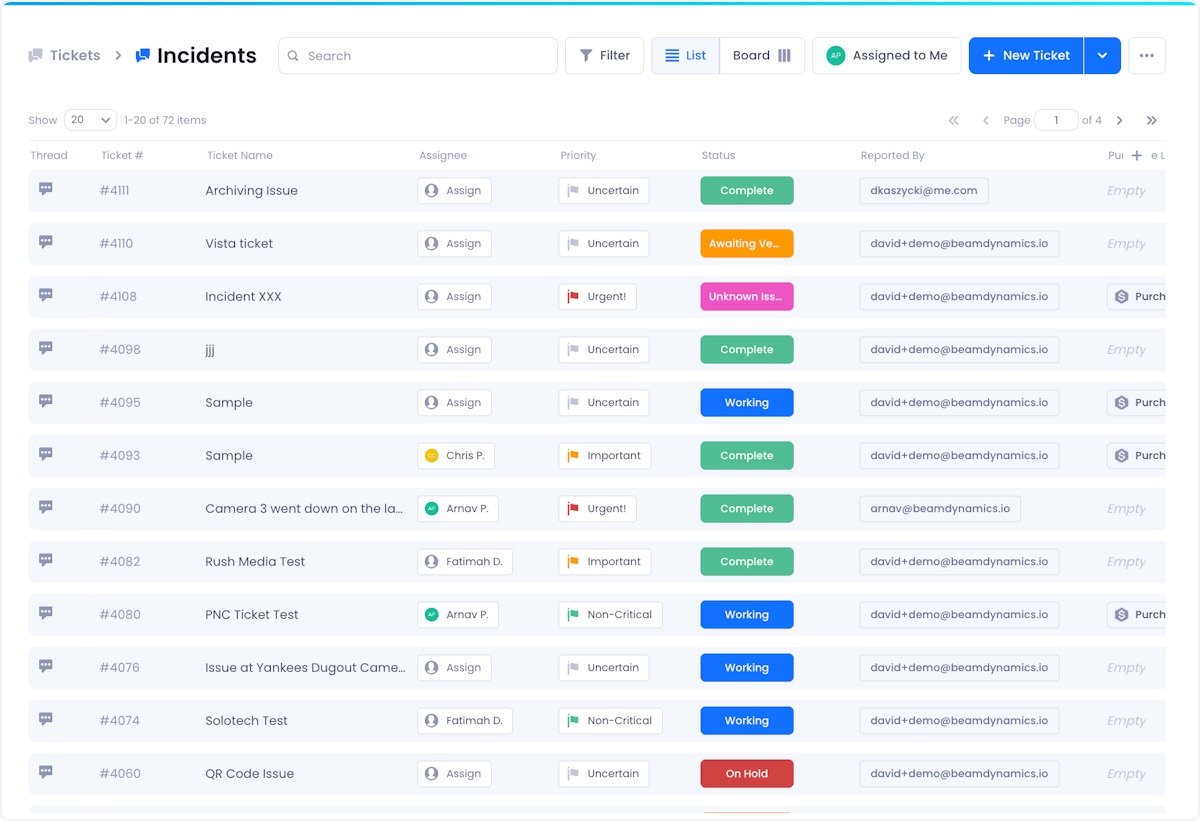
Customizing Columns On Display
The List view displays your tickets in table format. By default the columns shown are composed of your Ticket ID, Ticket Name, Assignee, Priority, Ticket Status, Created Date and Reported By data.

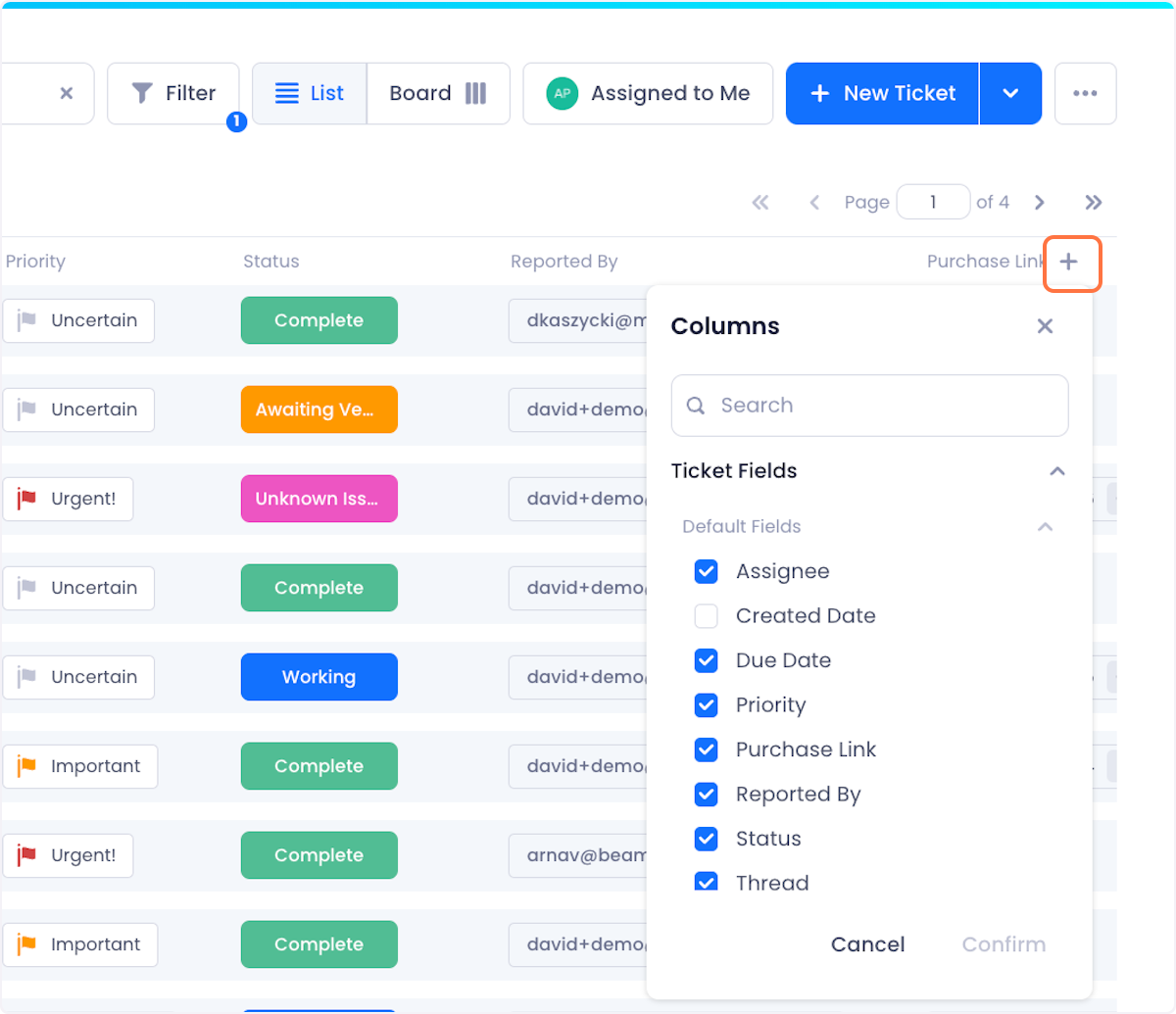
You can customize these columns to display data that’s important to you. To do so, click on the ‘+’ button at the top right corner of the table.

This will display a modal where you can click into your ticket fields and check/uncheck which columns you want displayed on the page.
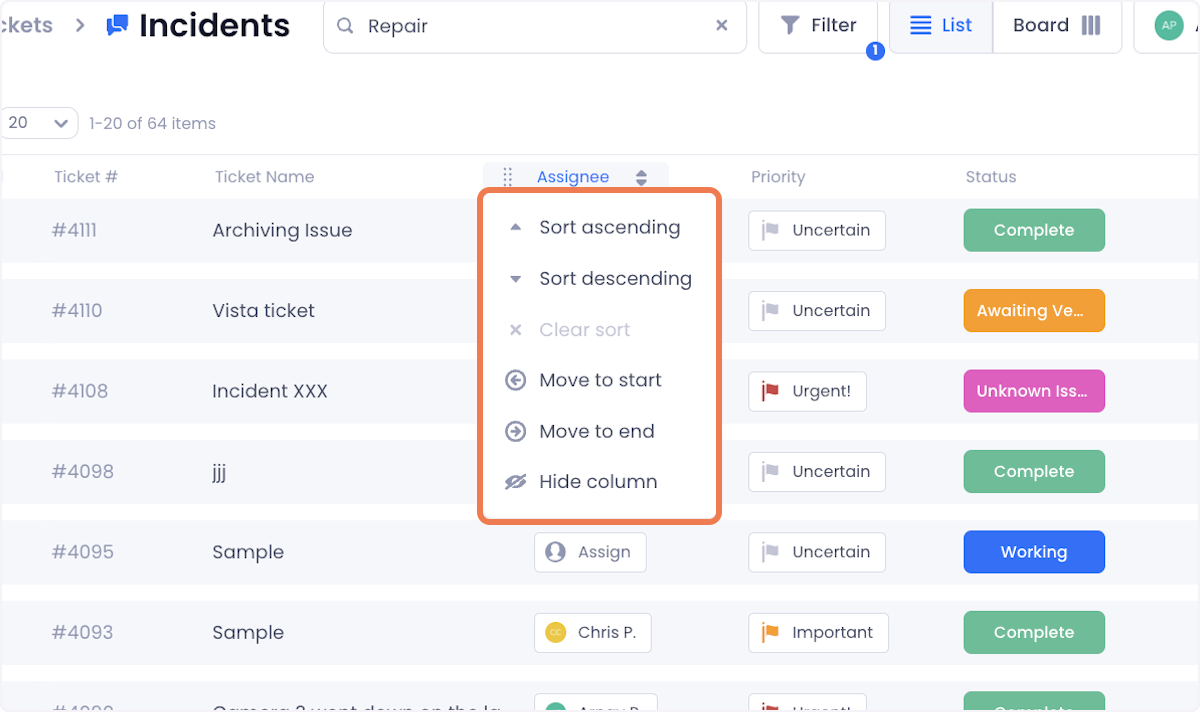
Customizing Column Sort Order
Clicking on a column header will display additional options (where available) to customize your Ticket view such as sorting, moving the column inside the table, as well as hiding the column.

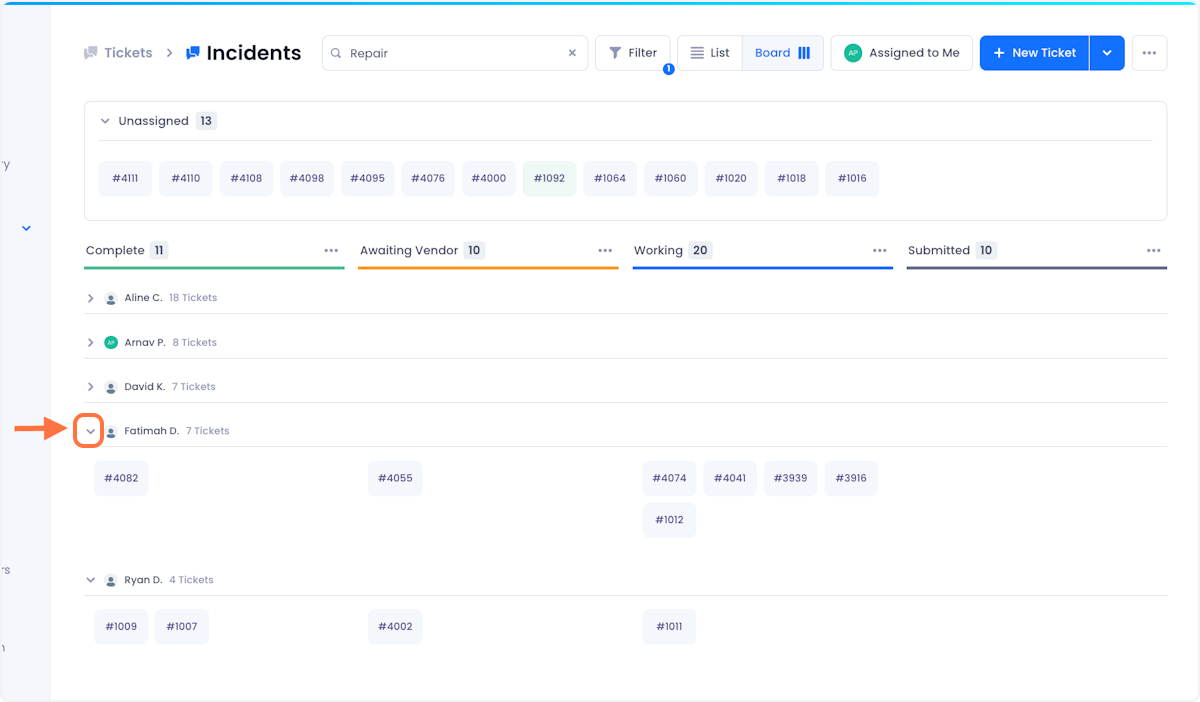
Board View customization options
The Board view displays your tickets in a Kanban board view, and grouped by Status, and Assignee. You can expand on these groups by clicking on the ‘>’ button where Tickets will be represented in boxes showing the Ticket ID